

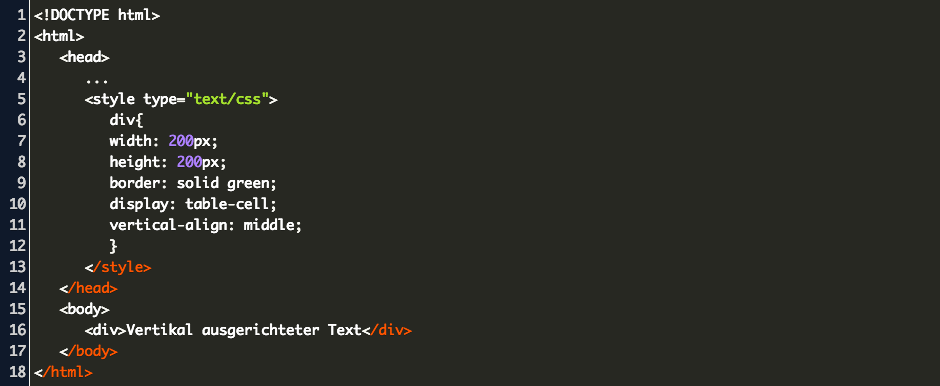
You need to set the same line-height, height, and vertical-align in CSS. This method is useful when you have single-line text to vertically align. You can align text vertically by setting display: table on outer tag and display: table-cell on inner tag.ģ) CSS Vertical align div single line text using line-height & vertical-align Justify-content: center /* align horizontal */Īlign-items: center /* align vertical */Ģ) CSS Vertical align div text using table-cell and vertical-align: Praesent rutrum, risus quis tempus dictum, nulla ex fermentum eros, eu luctus nisi neque eu tellus. Mauris faucibus odio id orci aliquam, a varius elit mollis. Lorem ipsum dolor sit amet, consectetur adipiscing elit. There is a whole bunch of display options: inline, block, contents, flex, grid, table, run-in, and much more. The solution for aligning content vertically largely depends on the display value of the element.
#HOW TO VERTICALLY ALIGN TEXT TO DIV HOW TO#
You need to use flexbox along with align-items: center for child. How to Align Content Vertically with CSS. To center a div vertically and horizontally using flexbox, you need to wrap the div or divs inside a container with properties display: flex flex-direction: column justify-content: center align-items: center, then just make the div text-align: center if it has text. The best way to align text vertically in a div is by using CSS flex property.

Here, we will provide a list of popular CSS methods to middle text vertically within div.ġ) CSS Vertical align div text using flexbox (Best) There are many ways to vertically align HTML elements using some CSS style. This could be aligning text middle inside div or some image needs to be vertically aligned in the center.

When we create a website template or some design in HTML, we need to align some elements vertically center inside the box sometimes.


 0 kommentar(er)
0 kommentar(er)
